Size, Position and lists
Size, Position and lists
There are more units for describing size
other than ‘px’. There are rem, cm, vw, vh, percentage and etc.
What Wrong with pixels?
Pixels are relative to the viewing device. For aaa device with size 1920 ×1080, 1 pzx is 1 unit out of 1080/1920.
Relative lengths
These units are relative to the other length property. Following are some of the most commonly used relative length.
1. Em:- Unit relative to the parent front size. Em means ‘my parent element’s” font size.
2. Rem :- Unit relative to 1% viewport width.
3. Vh:- Unit relative to 11% viewport height.
4. %:- Unit relative to the parent element.
Min/max-height/width property.
CSS has a min-height, max-height, min width and max-width property. If the content is smaller than the minimum height, minimum height will be applied.
Similar is the case with other related
properties.
The Position Property
Used
to manipulate the location of an element following are the possible values.
1.
Static:- The default
position. Top/bottom/left/right/z-index has no effect.
2. Relative:- The
top/bottom/left/right/z-index will now work. Otherwise the element is in the
flow of document like static.
3. Absolute: the
element is removed from the flow and its relativity positioned to its first
non-static ancestor. Top/bottom etc works.
4.
Fixed:- Just like
absolute except the element is positioned relative to the browser window.
5.
Static:- The element
is positioned based on user’s scroll position.
List-Style Property
The list style property is shorthand for type, position and image.
ul {
list-style: square inside url(‘img.jpg’)
}
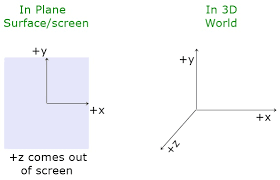
Z-index Property
The
z-index specifies the stack order of an element.
It
defines which layer will be above which in case of overlapping elements.
The value of z-index may be positive and negative and by default it will be 0 for all element.




Comments
Post a Comment